Flutter: People Counter App

This People Counter app is essentially a counter that can be used to tally the number of people entering a particular place such as a clothing room, restaurant or event.
This was one of the first Flutter apps that I created and I think it is a great project for those starting out with the framework.
Setting up the Project
Let’s make a Flutter project named people_counter and remove all the default code leaving just a blank screen.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "People Counter",
home: People(),
));
}
class People extends StatefulWidget {
@override
_PeopleState createState() => _PeopleState();
}
class _PeopleState extends State<People> {
@override
Widget build(BuildContext context) {
return Material(child: Container());
}
}The structure
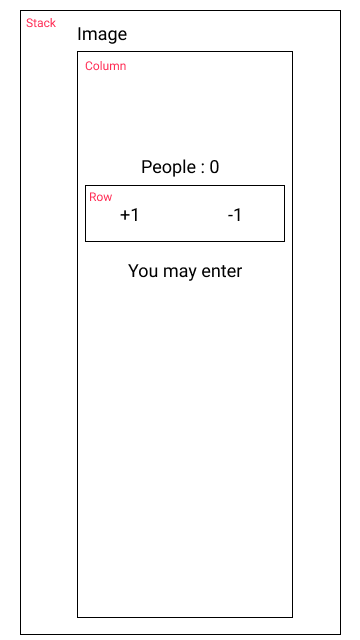
The People Counter screen consists of
- A Stack widget that contains an Image.asset widget and Column widget as children
- Within the Column widget there are two Text widgets and a Row widget
- Within the Row widget there are two Flat buttons as children.

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "People Counter",
home: People(),
));
}
class People extends StatefulWidget {
@override
_PeopleState createState() => _PeopleState();
}
class _PeopleState extends State<People> {
@override
Widget build(BuildContext context) {
return Material(
child: Container(
child: Stack(
children: <Widget>[
Image.asset(
'images/restaurant.jpg',
height: 400,
fit: BoxFit.cover,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('People : 0',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 40.0)),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: FlatButton(
onPressed: null,
child: Text(
"+1",
style: TextStyle(fontSize: 40.0, color: Colors.white),
)),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: FlatButton(
onPressed: null,
child: Text("+1",
style:
TextStyle(fontSize: 40.0, color: Colors.white))),
)
],
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('You may enter',
style: TextStyle(
fontSize: 40.0,
color: Colors.white,
fontStyle: FontStyle.italic)),
)
],
)
],
),
),
);
}
}MainaxisAlignment and CrossAxisAlignment
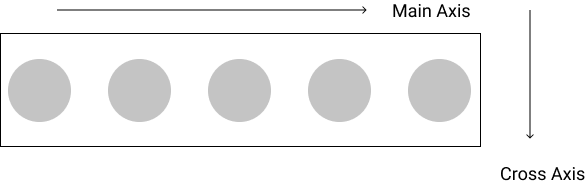
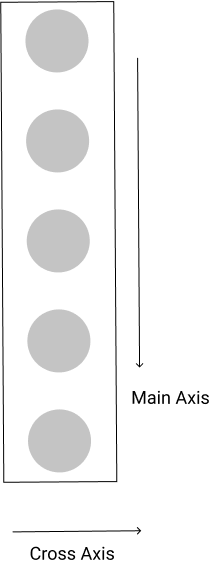
In order to better align our elements , specifically in the Column and Row widgets we need to use MainAxisAlignment and CrossAxisAlignment. To best explain either , I have included the diagrams below:
For the Row:
mainAxisAlignment = Horizontal AxiscrossAxisAlignment = Vertical Axis

For the Column:
mainAxisAlignment = Vertical AxiscrossAxisAlignment = Horizontal Axis

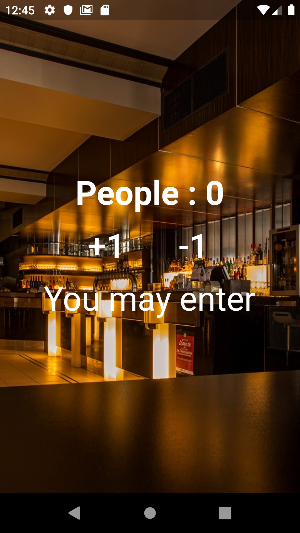
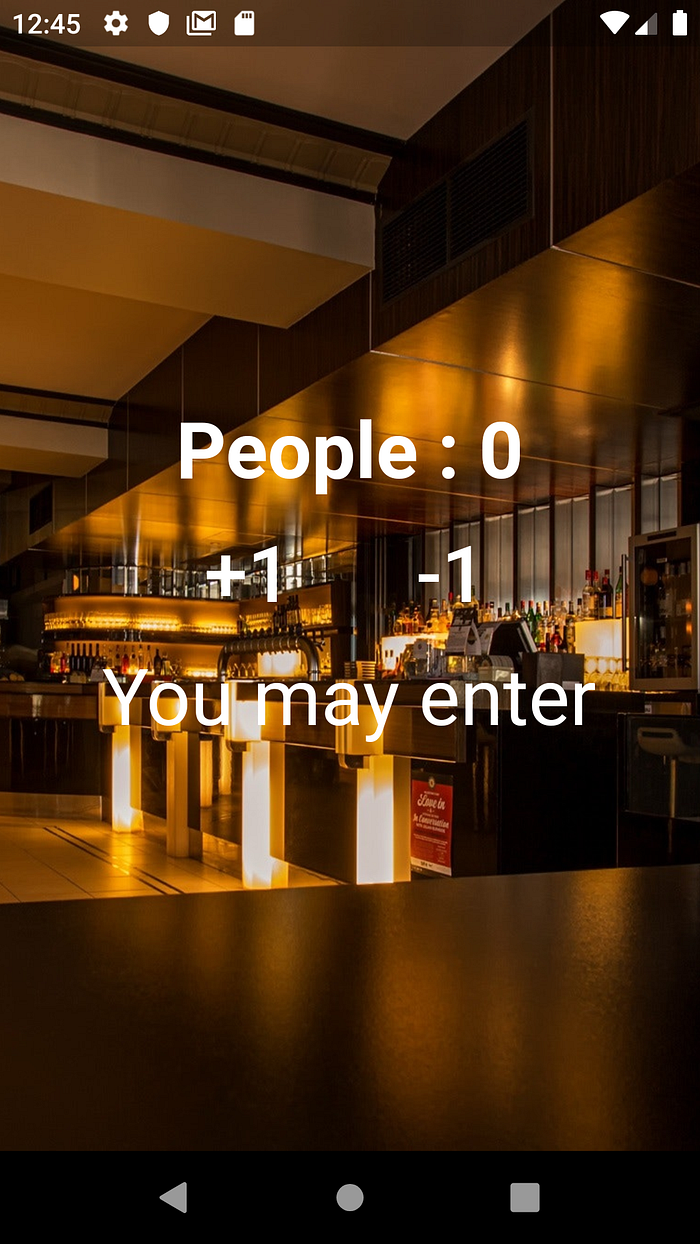
The result of the code:

Now lets get this app functional with Dart…
In order to make the instruction ( the part that says “You may enter”) and the counter ( the Zero) dynamic , we need to declare two variables people and instruction.
Next we define a function , along with if statements , to create conditions for the instruction text, based on the number of people having been counted. As follows:
int _people=0;
String _instruction= "You may enter";
void _add(int add){
_people = _people + add;
if(_people <= 10){
_instruction = "You may enter";
} else if (_people <= 0){
_instruction = "Please come!";
} else {
_instruction = "We are full";
}
}We then call this function and the variables within our body as follows, to complete our app:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "People Counter",
home: People(),
debugShowCheckedModeBanner: false,
));
}
class People extends StatefulWidget {
@override
_PeopleState createState() => _PeopleState();
}
class _PeopleState extends State<People> {
int _people=0;
String _instruction= "You may enter";
void _add(int add){
setState(() {
_people += add;
if(_people <= 10){
_instruction = "You may enter";
} else if (_people < 0){
_instruction = "Please come!";
} else {
_instruction = "We are full";
}
});
}
@override
Widget build(BuildContext context) {
return Material(
child: Container(
child: Stack(
children: <Widget>[
Image.asset('images/restaurant.jpg',height: 1000,fit: BoxFit.cover,),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('People : $_people',style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold,fontSize: 40.0),),
),
Row(mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: FlatButton(onPressed: (){_add(1);}, child: Text("+1",style: TextStyle(fontSize: 40.0,color: Colors.white),)),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: FlatButton(onPressed: (){_add(-1);}, child: Text("-1",style: TextStyle(fontSize: 40.0,color: Colors.white))
),
)],
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("$_instruction", style: TextStyle(fontSize: 40.0,color: Colors.white)
),
)],
)
],
),
),
);
}
}The complete project is available on GitHub at this link: https://github.com/zorgonred/Flutter_Restaurant_People_Counter
Thank you for reading! Feel free to make any other suggestions or recommendations for future challenges. Leave a few claps if you enjoyed it !
Credit: https://www.udemy.com/course/curso-completo-flutter-app-android-ios/
